Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub和Coding上,是搭建博客的首选框架。
使用github pages服务搭建博客的好处有:
- 全是静态文件,访问速度快;
- 免费方便,不需要服务器不需要后台;
- 可以随意绑定自己的域名,不仔细看的话根本看不出来你的网站是基于github的;
- 数据绝对安全,基于github的版本管理,想恢复到哪个历史版本都行;
- 博客内容可以轻松打包、转移、发布到其它平台;
准备工作
1、安装Git
2、安装Node.js
3、github账号
安装Git
Git是目前世界上最先进的分布式版本控制系统,可以有效、高速的处理从很小到非常大的项目版本管理。也就是用来管理你的hexo博客文章,上传到GitHub的工具。
windows:到git官网上下载。
linux:sudo apt-get install git
查看git版本
git --version
安装Node.js
Hexo是基于nodeJS编写的,所以需要安装一下nodeJs和里面的npm工具。
windows:nodejs官网下载安装(选择LTS版本就行了)。
linux:
sudo apt-get install nodejs
sudo apt-get install npm
查看版本
node -v
npm -v
安装Hexo
官网: http://hexo.io
github: https://github.com/hexojs/hexo
安装hexo
// 安装hexo
npm install -g hexo-cli
//查看版本
hexo -v
初始化hexo
//在文件需要存放的目录下,执行初始化
hexo init myblog
//进入这个myblog文件夹
cd myblog
// 安装所需依赖
npm install
hexo 常用命令行
hexo g //生成静态文件,文件生成public 目录中
hexo s //开启本地预览服务,打开浏览器访问 http://localhost:4000
hexo d //发布代码
hexo new 文章名称 //创建文章
hexo clean //清理
修改主题
默认主题很丑,现在hexo官网上找个自己喜欢的主题进行替换。官方主题,本文已Matery主题为例
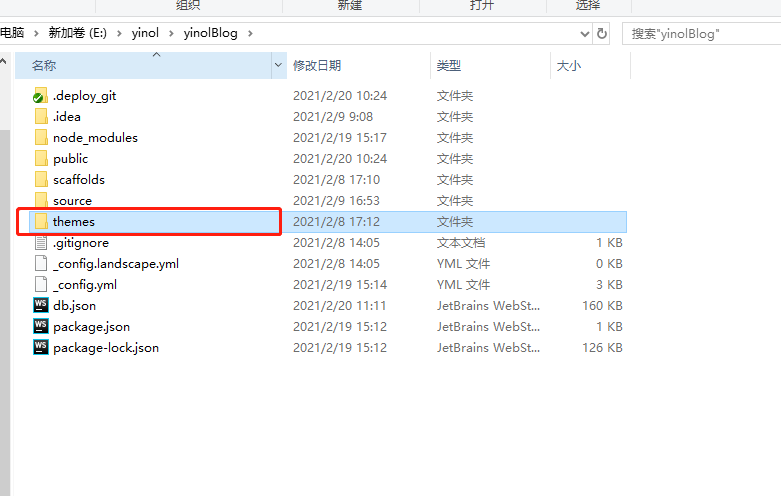
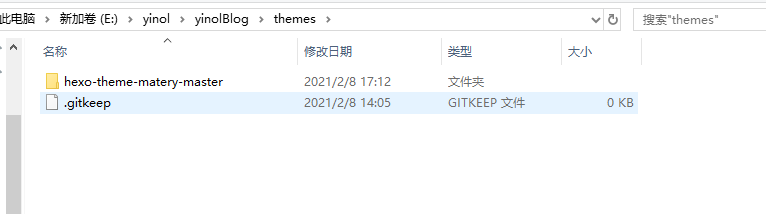
把下载的主题解压的整个文件夹放到根目录themes文件夹下

修改根目录下的_config.yml 中的theme: landscape改为theme: hexo-theme-matery-master(themes目录下主题的文件夹的文件夹名称),然后重新执行hexo g来重新生成。
主题中的标签、分类、关于显示404,需要我们自己进行添加
添加标签页面
hexo new page tags //根目录下执行
这个时候source 下面生成了一个tags文件夹,打开tags文件下的index.md 文件,设置文件的type,layout
title: yinol博客标签
date: 2021-02-09 14:53:41
type: "tags"
layout: "tags"
添加分类页面
hexo new page categories //根目录下执行
这个时候source 下面生成了一个categories文件夹,打开categories文件下的index.md 文件,设置文件的type,layout
title: yinol博客标签
date: 2021-02-09 14:53:41
type: "categories"
layout: "categories"
添加关于页面
以上述一样,
hexo new page about
修改about文件下的index.md的type 和 layout
type: “about”
layout: “about”
GitHub创建个人仓库
先要有一个GitHub账户,如果没有就注册一个,github官网
创建一个仓库,推荐一篇写得很完善的博客,前往
生成SSH添加到GitHub
本机生成SSH
回到git bash中, 也可以在cmd 中执行
git config --global user.name "yourname"
git config --global user.email "youremail"
这里的yourname输入你的GitHub用户名,youremail输入你GitHub的邮箱。这样GitHub才能知道你是不是对应它的账户。
检查一下用户名和邮箱
git config user.name
git config user.email
创建SSH
ssh-keygen -t rsa -C "youremail"
查看SSH 公钥
方法一:
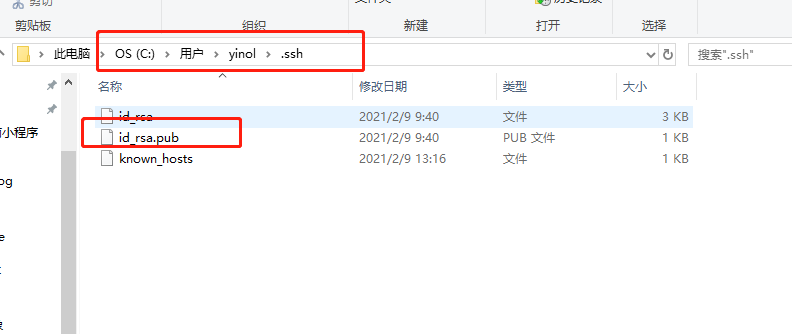
cat ~/.ssh/id_rsa.pub
方法二:
打开id_rsa.pub直接查看
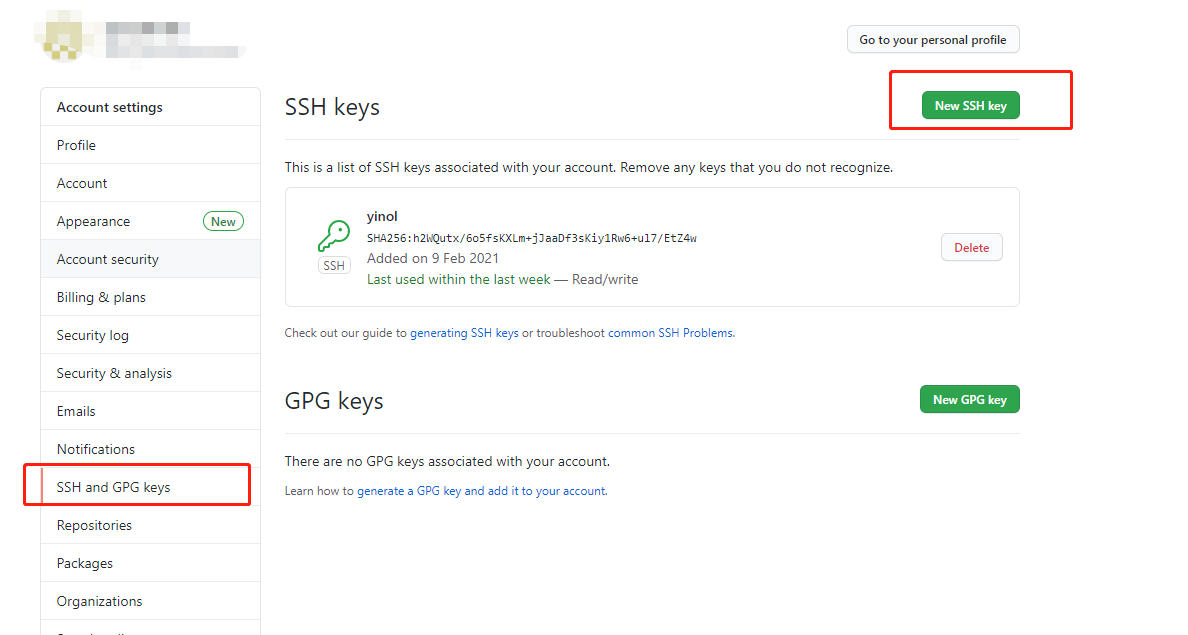
将SSH添加到github
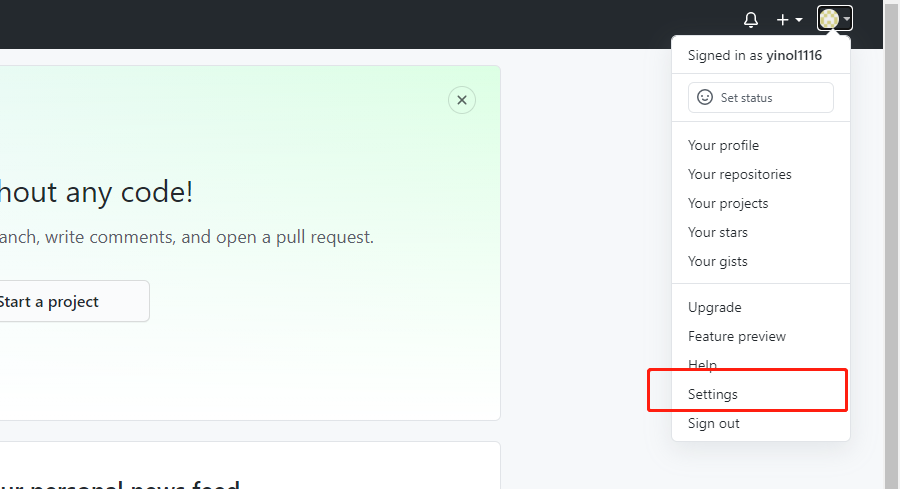
回到github中

将hexo部署到GitHub
将hexo和GitHub关联起来,也就是将hexo生成的文章部署到GitHub上,打开站点配置文件 _config.yml
注意 ‘ : ‘ 后面是两个空格
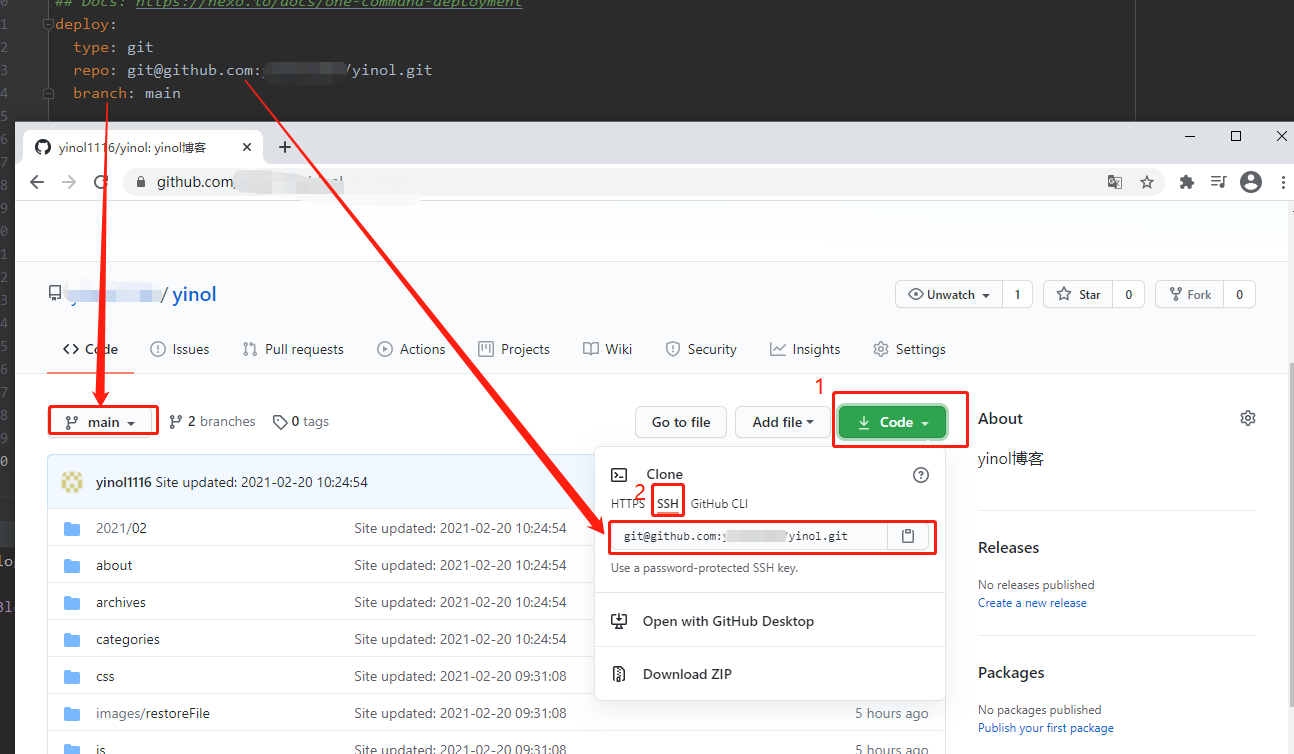
deploy:
type: git
repo: git@github.com:XXXXX.git
branch: master
branch 为分支,repo为git地址,如图:
安装发布插件
npm install hexo-deployer-git --save
发布代码
hexo g //生成静态文件
hexo d //发布代码,是把puclic 里面生成好的文件拷贝到.deploy_git 文件夹发布, 所以要先生成静态文件
设置个人域名
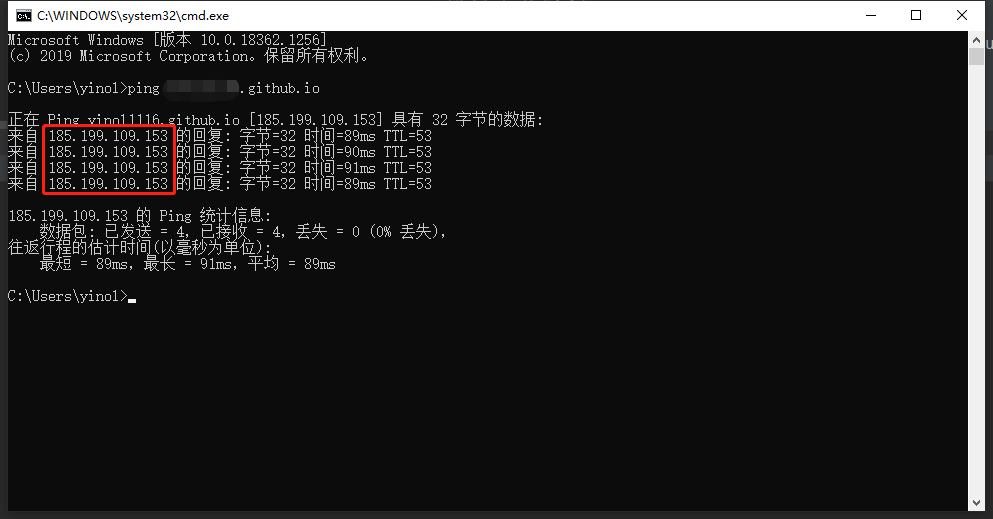
在windows的CMD窗口ping ‘github pages 的地址domain’ ,你就知道你的github pages的IP了
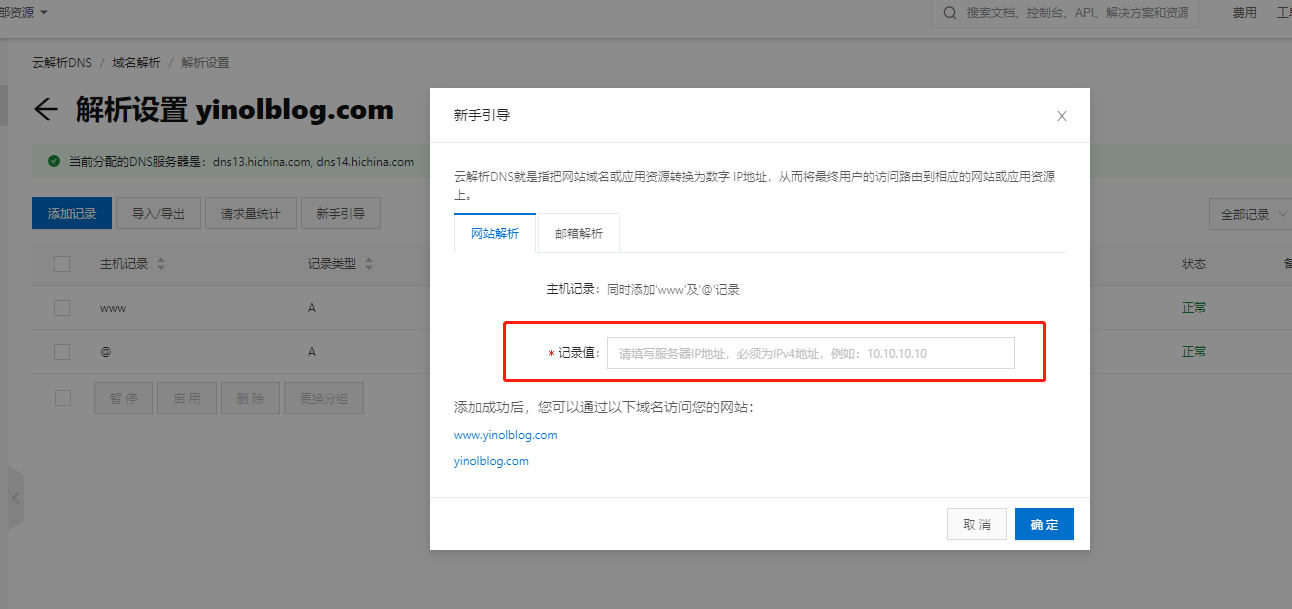
在DNS server中添加你的github pages的ip解析。不会的话直接点新手指导
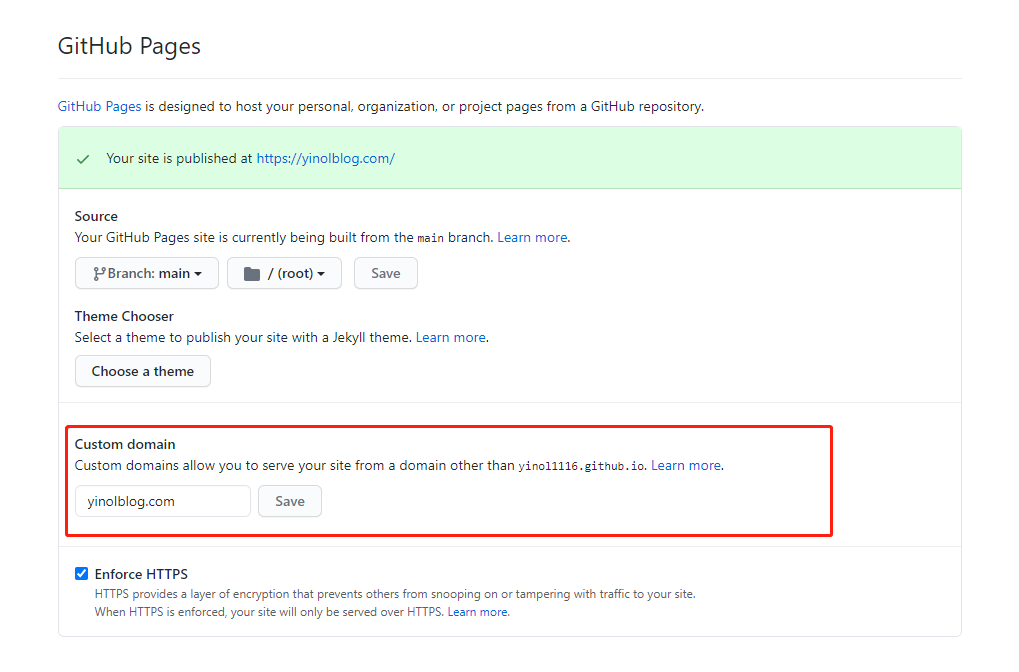
在github 上配置域名指向,仓库setting,一直往下拉找到GitHub Pages ,进行配置

写文章
创建文件
打开命令行,创建文件,创建的文件在source/_posts 下
hexo new "标题名称"
配置文章所属标签和分类
打开创建的文章,配置文章标签和分类,关键字之类的
---
title: '标题名称'
date: 2021-02-19 13:46:23
categories: '分类'
top: true // 为true,是推荐文章,在文章推荐模块可以看到
password: SEO关键字(利于百度收录)
tags:
- 标签1
- 标签2
---
发布过程中容易出现的错误,请参考下一篇文章

