Grid布局 (又名”网格”),是一个基于二维网格布局的系统,它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。
Flex 布局是轴线布局,只能指定”项目”针对轴线的位置,可以看作是一维布局。Grid 布局则是将容器划分成”行”和”列”,产生单元格,然后指定”项目所在”的单元格,可以看作是二维布局。Grid 布局远比 Flex 布局强大。
Grid 经常用于一下复杂框架:
grid 基本概念
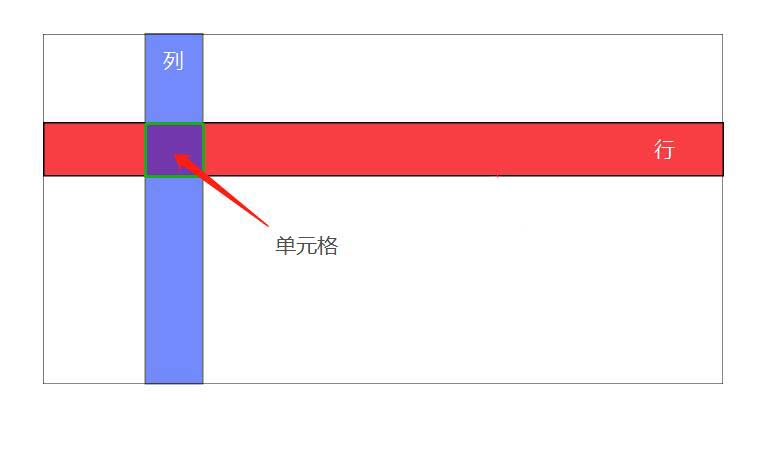
容器里面的水平区域称为”行”(row),垂直区域称为”列”(column)
行和列的交叉区域,称为”单元格”(cell)
指定容器为flex 布局
.box{
display: grid;
}
行内元素使用grid布局
.box{
display: inline-grid;
}
注意,设为网格布局以后,容器子元素(项目)的float、display: inline-block、display: table-cell、vertical-align和column-*等设置都将失效。
容器属性
1、grid-template-rows 属性,grid-template-columns 属性
grid-template-rows属性定义每一行的行高 , grid-template-columns属性定义每一列的列宽。
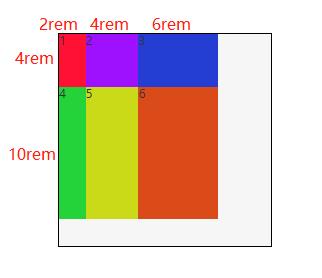
首先需要划分行和列:指定了一个两行三列的网格
.box{
display: grid;
grid-template-rows: 4rem 10rem; //也可以使用百分比
grid-template-columns: 2rem 4rem 6rem; //也可以使用百分比
}

1.1、repeat()
当网格很多的时候,为每个网格设置重复的宽高很麻烦,可以使用repeat()函数,简化重复的值
repeat(重复次数,值)
.box{
display: grid;
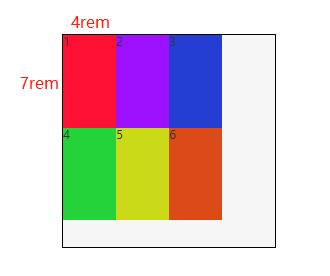
grid-template-rows: repeat(2, 7rem);
grid-template-columns: repeat(3, 4rem);
}

.box{
display: grid;
grid-template-rows: repeat(2, 2rem 4rem); // 相当于 2rem 4rem 2rem 4rem
grid-template-columns: repeat(3, 4rem);
}
1.2、auto-fill 关键字
有时,单元格的大小是固定的,但是容器的大小不确定。如果希望每一行(或每一列)容纳尽可能多的单元格,这时可以使用auto-fill关键字表示自动填充。
.box{
display: grid;
grid-template-columns: repeat(auto-fill, 4rem);
}

1.3、fr 关键字
为了方便表示比例关系,网格布局提供了fr关键字(fraction 的缩写,意为”片段”)。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。
.box{
display: grid;
grid-template-columns: 1fr 1fr 2fr; //第三列是第一列、第二列的2倍
}

例:需要实现第一列宽度固定2rem,第二列、第三列分别平分剩下区域
.box{
display: grid;
grid-template-columns: 2rem 1fr 1fr;
}

1.4、minmax()
minmax()函数产生一个长度范围,表示长度就在这个范围之中,它接受两个参数,分别为最小值和最大值。
.box{
display: grid;
grid-template-columns: 2rem 1fr minmax(1rem,1fr); //宽不小于1rem,不大于1fr
}
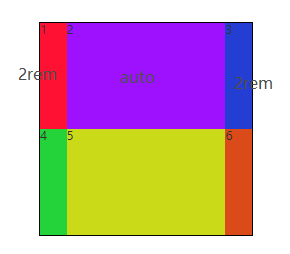
1.5、auto 关键字
auto关键字表示由浏览器自己决定长度。
.box{
display: grid;
grid-template-columns: 2rem auto 2rem;
}

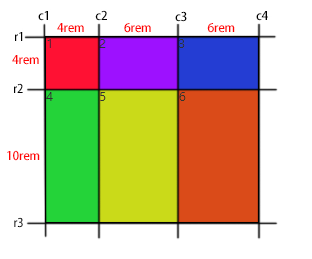
1.6、网格线的名称
grid-template-columns属性和grid-template-rows属性里面,还可以使用方括号,指定每一根网格线的名字,方便以后的引用。
网格布局允许同一根线有多个名字,比如[fifth-line row-5]
.box{
display: grid;
grid-template-rows: [r1] 4rem [r2] 10rem [r3];
grid-template-columns: [c1] 4rem [c2] 6rem [c3] 6rem [c4];
}

2、grid-row-gap 属性,grid-column-gap 属性,grid-gap 属性
grid-row-gap属性设置行与行的间隔(行间距)
grid-column-gap属性设置列与列的间隔(列间距)
grid-gap属性是grid-column-gap和grid-row-gap的合并形式:
.box{
display: grid;
grid-template-rows: repeat(2,4rem);
grid-template-columns: repeat(3,4rem);
grid-row-gap: 1rem;
grid-column-gap: 2rem;
}
使用grid-gap属性
注:grid-gap省略了第二个值,浏览器认为第二个值等于第一个值
.box{
display: grid;
grid-template-rows: repeat(2,4rem);
grid-template-columns: repeat(3,4rem);
grid-gap:1rem 2rem;
}

3、grid-template-areas 属性
网格布局允许指定”区域”(area),一个区域由单个或多个单元格组成。grid-template-areas属性用于定义区域。
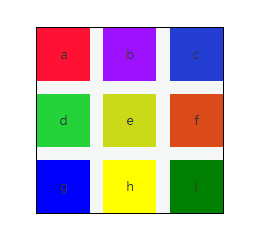
例1:9个单元格,然后将其定名为a到i的九个区域,分别对应这九个单元格
.box{
display: grid;
grid-template-areas: 'a b c'
'd e f'
'g h i';
}

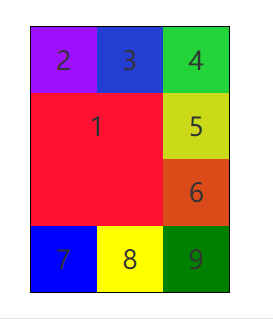
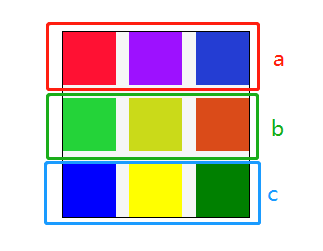
多个单元格合并成一个区域的写法如下
例2:将9个单元格分成a、b、c三个区域
.box{
display: grid;
grid-template-areas: 'a a a'
'b b b'
'c c c';
}

注:如果某些区域不需要利用,则使用”点”(.)表示。
.box{
display: grid;
grid-template-areas: 'a . c'
'd . f'
'g . i';
}
注意:区域的命名会影响到网格线。每个区域的起始网格线,会自动命名为区域名-start,终止网格线自动命名为区域名-end。
比如,区域名为header,则起始位置的水平网格线和垂直网格线叫做header-start,终止位置的水平网格线和垂直网格线叫做header-end。
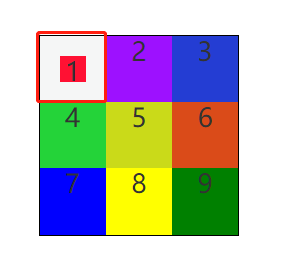
4、grid-auto-flow 属性
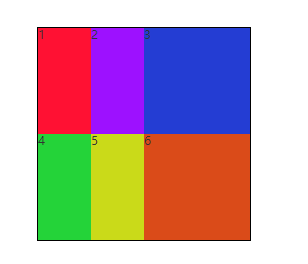
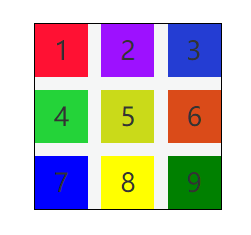
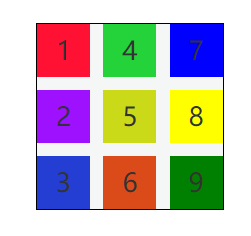
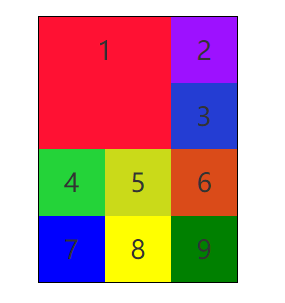
划分网格以后,容器的子元素会按照顺序,自动放置在每一个网格。默认的放置顺序是”先行后列”,即先填满第一行,再开始放入第二行,即下图数字的顺序。
取值:row(默认) | column | row dense | column dense
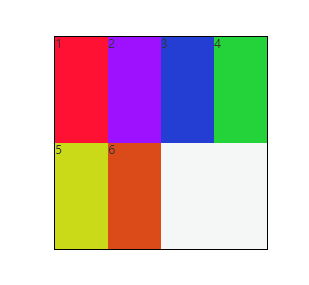
row(默认)先行后列
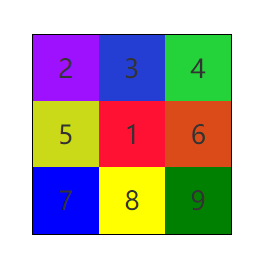
column 先列后行
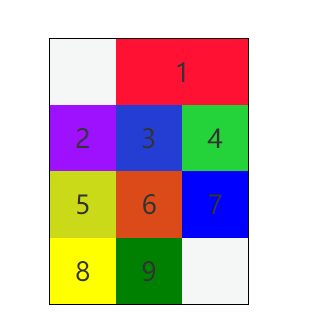
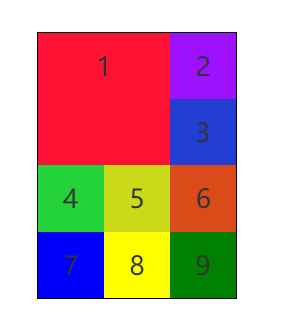
row dense “先行后列”,并且尽可能紧密填满,尽量不出现空格
row dense “先列后行”,并且尽量填满空格
5、justify-items 属性,align-items 属性,place-items 属性
justify-items属性设置单元格内容的水平位置(左中右)
align-items属性设置单元格内容的垂直位置(上中下)
place-items属性是align-items属性和justify-items属性的合并简写形式
.box {
justify-items: start | end | center | stretch;
align-items: start | end | center | stretch;
}
start:对齐单元格的起始边缘。
end:对齐单元格的结束边缘。
center:单元格内部居中。
stretch:拉伸,占满单元格的整个宽度(默认值)。
6、justify-content 属性,align-content 属性,place-content 属性
justify-content属性是整个内容区域在容器里面的水平位置(左中右)
align-content属性是整个内容区域的垂直位置(上中下)。
place-content属性是align-content属性和justify-content属性的合并简写形式。
start:对齐容器的起始边框。
end:对齐容器的结束边框。
center: 容器内部居中。
stretch: 项目大小没有指定时,拉伸占据整个网格容器。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍。
space-between: 项目与项目的间隔相等,项目与容器边框之间没有间隔。
space-evenly:项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔。
7、grid-auto-columns 属性,grid-auto-rows 属性
有时候,一些项目的指定位置,在现有网格的外部。比如网格只有3列,但是某一个项目指定在第5行。这时,浏览器会自动生成多余的网格,以便放置项目。
grid-auto-columns属性和grid-auto-rows属性用来设置,浏览器自动创建的多余网格的列宽和行高。它们的写法与grid-template-columns和grid-template-rows完全相同。如果不指定这两个属性,浏览器完全根据单元格内容的大小,决定新增网格的列宽和行高。
8、grid-template 属性,grid 属性
grid-template属性是grid-template-columns、grid-template-rows和grid-template-areas这三个属性的合并简写形式。
grid属性是grid-template-rows、grid-template-columns、grid-template-areas、 grid-auto-rows、grid-auto-columns、grid-auto-flow这六个属性的合并简写形式。
项目属性
1、grid-column-start 属性,grid-column-end 属性,grid-row-start 属性,grid-row-end 属性
项目的位置是可以指定的,具体方法就是指定项目的四个边框,分别定位在哪根网格线。
grid-column-start属性:左边框所在的垂直网格线
grid-column-end属性:右边框所在的垂直网格线
grid-row-start属性:上边框所在的水平网格线
grid-row-end属性:下边框所在的水平网格线
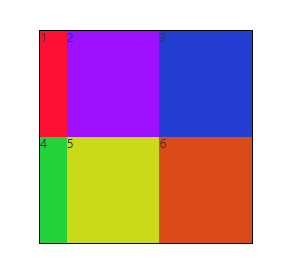
例1:1号项目的左边框是第二根垂直网格线,右边框是第四根垂直网格线
.box{
display: grid;
grid-template-rows: repeat(3,4rem);
grid-template-columns: repeat(3,4rem);
}
.item1{ //1号项目
grid-column-start: 2;
grid-column-end: 4;
}

例2:四个边框位置的效果
.item1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 4;
}
或通过轴线名称指定
.box{
display: grid;
grid-template-rows: [r1] 5rem [r2] 5rem [r3] 5rem [r4];
grid-template-columns: [c1] 5rem [c2] 5rem [c3] 5rem [c4];
}
.item-1 {
grid-column-start: c1;
grid-column-end: c3;
grid-row-start: r2;
grid-row-end: r4;
}

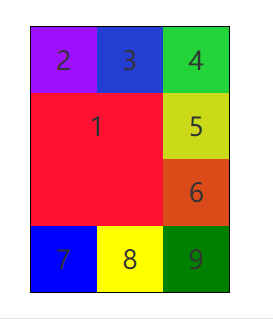
span关键字,表示”跨越”,即左右边框(上下边框)之间跨越多少个网格,上面四个属性都可以用
.item1{
grid-column-start: span 2;
grid-row-start: span 2;
}

2、grid-column 属性,grid-row 属性
grid-column属性是grid-column-start和grid-column-end的合并简写形式
grid-row属性是grid-row-start属性和grid-row-end的合并简写形式
.item1 {
grid-column: 1 / 3;
grid-row: 1 / 2;
}
/* 等同于 */
.item1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 2;
}
这两个属性也可以用span关键字
.item1 {
grid-column: 1 / 3;
grid-row: 1 / 3;
}
/* 等同于 */
.item1 {
grid-column: 1 / span 2;
grid-row: 1 / span 2;
}
3、grid-area 属性
grid-area属性指定项目放在哪一个区域
.box{
display: grid;
grid-template-areas: 'a b c'
'd e f'
'g h i';
}
.item1 {
grid-area: e;
}

grid-area属性还可用作grid-row-start、grid-column-start、grid-row-end、grid-column-end的合并简写形式,直接指定项目的位置。
/*grid-area: <row-start> / <column-start> / <row-end> / <column-end>;*/
.item1 {
grid-area: 2 / 2 / 3 / 3;
}
/*注意/ 在less 中会被转义,可以写为一下*/
.item1{
grid-area: ~ " 1 / 1 / 3 / 3";
}

4、justify-self 属性,align-self 属性,place-self 属性
justify-self属性设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致,但只作用于单个项目
align-self属性设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目
start:对齐单元格的起始边缘。
end:对齐单元格的结束边缘。
center:单元格内部居中。
stretch:拉伸,占满单元格的整个宽度(默认值)。
place-self属性是align-self属性和justify-self属性的合并简写形式。
/*place-self: <align-self> <justify-self>;*/
.item1{
place-self: center center;
}