在移动端,针对form表单,经常会遇到要把输入框设置为受控组件,我们主要使用 rc-form 这个库,它是 react 高阶 form 组件。
rc-form 使用
import { createForm, formShape } from 'rc-form';
class Form extends React.Component {
static propTypes = {
form: formShape,
};
submit = () => {
this.props.form.validateFields((error, value) => {
console.log(error, value);
});
}
render() {
let errors;
const { getFieldProps, getFieldError } = this.props.form;
return (
<div>
<input {...getFieldProps('normal')}/>
<input {...getFieldProps('required', {
onChange(){}, // have to write original onChange here if you need
rules: [{required: true}],
})}/>
{(errors = getFieldError('required')) ? errors.join(',') : null}
<button onClick={this.submit}>submit</button>
</div>
);
}
}
export createForm()(Form);
API
<form>
<input {...getFieldProps('name', { ...options })} />
</form>
name: String
这个 input 唯一的 name
option: Object
| 选项 | 描述 | 类型 | 默认值 |
| —- | —- | —- | —- |
| option.valuePropName | 组件的值的字段的prop名称,例如:checkbox的设置是checked | String | ‘value’ |
| option.getValueProps | 通过字段值获取组件的props | (value): Object | (value) => ({ value }) |
| option.getValueFromEvent | 指定如何从事件中获取值。 | (e): any | See below |
| option.initialValue | 当前组件的初始值 | any | - |
| option.normalize | 返回正常的值. | (value, prev, all): Object | - |
| option.trigger | 监听表单数据事件. | String | ‘onChange’ |
| option.validateTrigger | 监听校验事件. 当只调用props.validateFields用于校验的时候设置. | String | String[] |
| option.rules | 校验规则 | Object[] | - |
| option.validateFirst | 是否停止对该字段的第一条错误规则进行校验 | boolean | false |
| option.validate | | Object[] | - |
| option.validate[n].trigger | 监听校验事件. 当只调用props.validateFields用于校验的时候设置. | String | String[] |
| option.validate[n].rules | 校验规则 | Object[] | - |
| option.hidden | 在验证或获取字段时忽略当前字段 | boolean | false |
getFieldsValue([fieldNames: String[]])
通过fieldNames获取字段值.
getFieldValue(fieldName: String)
通过fieldName获取字段值.
getFieldInstance(fieldName: String)
通过字段名称获取字段的公共实例。
setFieldsValue(obj: Object)
通过 kv object设置字段值.
setFieldsInitialValue(obj: Object)
通过KV对象设置字段初始值。用于重置和初始显示/值。
setFields(obj: Object)
用KV对象设置字段。每个字段的内容都可以包含错误信息和值。
validateFields([fieldNames: String[]], [options: Object], callback: (errors, values) => void)
通过fieldNames校验并获取字段值.
与async-validator的校验方法相同. 并且增加 force and scroll . scroll dom-scroll-into-view’s 函数参数 config 相同.
options.force: Boolean
默认为false. 是否校验已经校验过的字段(由ValueTebug触发)。
getFieldsError(names): Object{ [name]: String[] }
获取input的校验错误信息.
getFieldError(name): String[]
获取input的校验错误信息.
isFieldValidating(name: String): Bool
该input是否已校验。
isFieldsValidating(names: String[]): Bool
是否有一个input校验。
isFieldTouched(name: String): Bool
这个input的值是否已经被用户改变了。
isFieldsTouched(names: String[]): Bool
是否有一个input的值已经被用户改变了。
resetFields([names: String[]])
重置指定的输入。默认为所有。
isSubmitting(): Bool (Deprecated)
表单是否已提交.
submit(callback: Function) (Deprecated)
由于提交返回true,调用callback后,提交返回false。
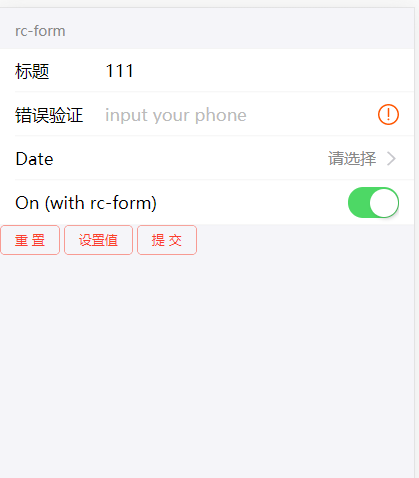
基于ant-design-mobile 案例
import React from 'react'
import {connect} from 'dva'
import {TextareaItem, Toast, Checkbox, Modal, Radio, List,InputItem,DatePicker,Switch,Button} from 'antd-mobile'
import { createForm, formShape } from 'rc-form';
class Form extends React.Component {
constructor(props) {
super(props);
this.state = {
}
}
componentDidMount() {
}
submit = () => {
this.props.form.validateFields((error, value) => {
console.log(error, value);
});
}
// 设置值
setValue = ()=>{
this.props.form.setFieldsValue({
phone:'11111111111'
})
};
// 重置
resetFields = ()=>{
this.props.form.resetFields()
}
render() {
let errors;
const { getFieldProps, getFieldError } = this.props.form;
return (
<form>
<List renderHeader={() => 'rc-form'}>
<InputItem
{...getFieldProps('autofocus',{
rules: [
{ required: true, message: '请输入' },
],
})}
clear
placeholder="auto focus"
ref={el => this.autoFocusInst = el}
>标题</InputItem>
<InputItem
{...getFieldProps('phone',{
rules: [
{ required: true, message: '请输入' },
],
})}
type="phone"
placeholder="input your phone"
error={getFieldError('phone')}
onErrorClick={()=>{
Toast.info((errors = getFieldError('phone')) ? errors.join(',') : null)
}}
>错误验证</InputItem>
<DatePicker
{...getFieldProps('dp', {
initialValue: '',
rules: [
{ required: true, message: 'Must select a date' },
],
})}
>
<List.Item arrow="horizontal">Date</List.Item>
</DatePicker>
<List.Item
extra={<Switch
{...getFieldProps('Switch1', {
initialValue: true,
valuePropName: 'checked',
onChange: (val) => {
console.log(val);
// Do not `setState` with rc-form
// this.setState({ checked1: val });
},
})}
onClick={(checked) => {
// set new value
this.props.form.setFieldsValue({
Switch1: checked,
});
}}
/>}
>On (with rc-form)</List.Item>
</List>
<Button type="ghost" inline size="small" style={{ marginRight: '4px' }} onClick={this.resetFields}>重置</Button>
<Button type="ghost" inline size="small" style={{ marginRight: '4px' }} onClick={this.setValue}>设置值</Button>
<Button type="ghost" inline size="small" style={{ marginRight: '4px' }} onClick={this.submit}>提交</Button>
</form>
);
}
}
export default createForm()(Form);