概述
Promise是异步编程的一种解决方案,可以替代传统的解决方案–回调函数和事件。ES6统一了用法,并原生提供了Promise对象。
Promise有一下两个特点:
- 对象的状态不受外界影响。
- 一旦状态改变了就不会在变,也就是说任何时候Promise都只有一种状态。
状态
1、对象的状态不受外界影响 (3种状态)
- Pending状态(进行中)
- Fulfilled状态(已成功)
- Rejected状态(已失败)
2、一旦状态改变就不会再变 (两种状态改变:成功或失败)
- Pending -> Fulfilled
- Pending -> Rejected
用法
创建一个Promise 实例
var promise = new Promise(function(resolve, reject){
if (/*成功*/) {
resolve(value);
} else {
reject(error);
}
})
Promise构造函数接收一个函数作为参数,该函数的两个参数是resolve,reject,它们由JavaScript引擎提供。
resolve作用是将Promise对象状态由“未完成”变为“成功”,也就是Pending -> Fulfilled,在异步操作成功时调用,并将异步操作的结果作为参数传递出去;而reject函数则是将Promise对象状态由“未完成”变为“失败”,也就是Pending -> Rejected,在异步操作失败时调用,并将异步操作的结果作为参数传递出去。
function example(){
var promise = new Promise(function(resolve,reject){
var greet = "hello world";
resolve(greet); //成功,把参数传递出去
});
return promise;
}
example().then(v=>{
console.log(v); //hello world
})
Promise的then()方法
Promise 实例具有then方法,也就是说,then方法是定义在原型对象Promise.prototype上的。它的作用是为 Promise 实例添加状态改变时的回调函数。前面说过,then方法的第一个参数是resolved状态的回调函数,第二个参数(可选)是rejected状态的回调函数。
then方法返回的是一个新的Promise实例(注意,不是原来那个Promise实例)。因此可以采用链式写法,即then方法后面再调用另一个then方法。
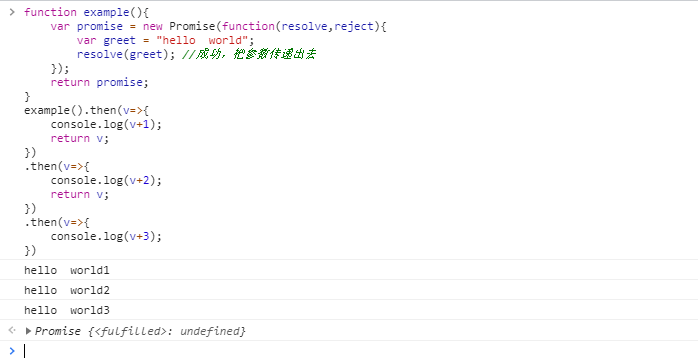
function example(){
var promise = new Promise(function(resolve,reject){
var greet = "hello world";
resolve(greet); //成功,把参数传递出去
});
return promise;
}
example().then(v=>{
console.log(v+1);
return v;
})
.then(v=>{
console.log(v+2);
return v;
})
.then(v=>{
console.log(v+3);
})

Promise的catch()方法
Promise.prototype.catch方法是.then(null, rejection)的别名,用于指定发生错误时的回调函数。
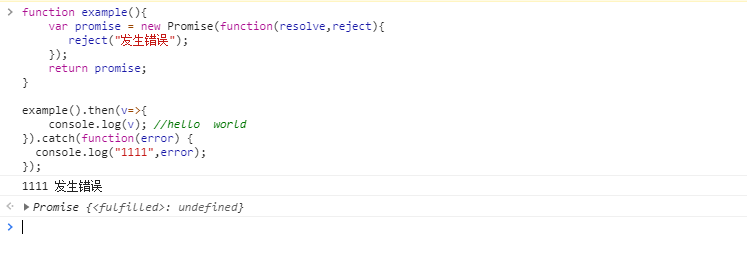
function example(){
var promise = new Promise(function(resolve,reject){
if (/*成功*/) {
resolve("成功");
} else {
reject("发生错误");
}
});
return promise;
}
example().then(v=>{
console.log(v); //成功
}).catch(function(error) {
console.log("1111",error); //1111 发生错误
});

Promise的finally()方法
finally方法用于指定不管 Promise 对象最后状态如何,都会执行的操作。该方法是 ES2018 引入标准的。
promise
.then(result => {···})
.catch(error => {···})
.finally(() => {···});
上面代码中,不管promise最后的状态,在执行完then或catch指定的回调函数以后,都会执行finally方法指定的回调函数。
Promise的all()方法
Promise.all方法用于将多个 Promise 实例,包装成一个新的 Promise 实例。
const p = Promise.all([p1, p2, p3]);
上面代码中,Promise.all方法接受一个数组作为参数,p1、p2、p3都是 Promise 实例,如果不是,就会先调用下面讲到的Promise.resolve方法,将参数转为 Promise 实例,再进一步处理。(Promise.all方法的参数可以不是数组,但必须具有 Iterator 接口,且返回的每个成员都是 Promise 实例。
p的状态由p1、p2、p3决定,分成两种情况。
(1)只有p1、p2、p3的状态都变成fulfilled,p的状态才会变成fulfilled,此时p1、p2、p3的返回值组成一个数组,传递给p的回调函数。
(2)只要p1、p2、p3之中有一个被rejected,p的状态就变成rejected,此时第一个被reject的实例的返回值,会传递给p的回调函数。
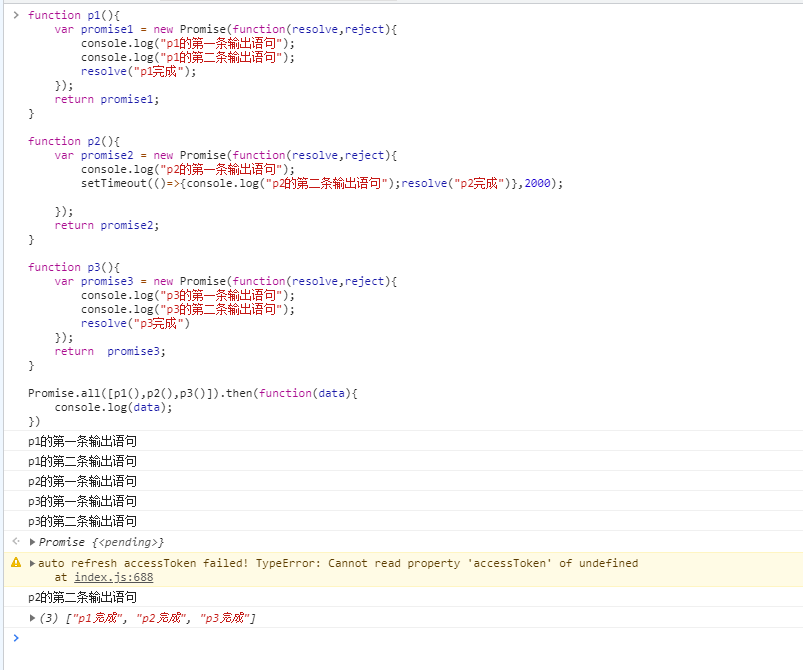
function p1(){
var promise1 = new Promise(function(resolve,reject){
console.log("p1的第一条输出语句");
console.log("p1的第二条输出语句");
resolve("p1完成");
});
return promise1;
}
function p2(){
var promise2 = new Promise(function(resolve,reject){
console.log("p2的第一条输出语句");
setTimeout(()=>{console.log("p2的第二条输出语句");resolve("p2完成")},2000);
});
return promise2;
}
function p3(){
var promise3 = new Promise(function(resolve,reject){
console.log("p3的第一条输出语句");
console.log("p3的第二条输出语句");
resolve("p3完成")
});
return promise3;
}
Promise.all([p1(),p2(),p3()]).then(function(data){
console.log(data);
})

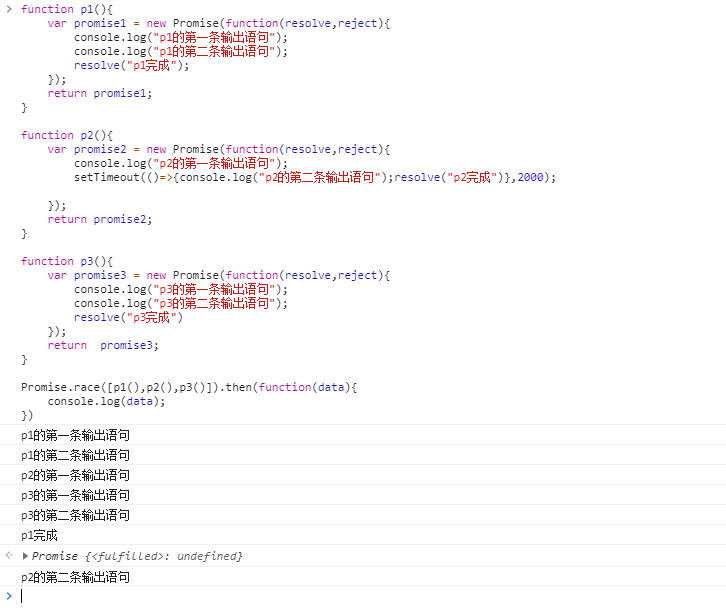
Promise的race()方法
Promise.race方法同样是将多个 Promise 实例,包装成一个新的 Promise 实例。
const p = Promise.race([p1, p2, p3]);
上面代码中,只要p1、p2、p3之中有一个实例率先改变状态,p的状态就跟着改变。那个率先改变的 Promise 实例的返回值,就传递给p的回调函数。
Promise.race方法的参数与Promise.all方法一样,如果不是 Promise 实例,就会先调用下面讲到的Promise.resolve方法,将参数转为 Promise 实例,再进一步处理。
Promise.race([p1(),p2(),p3()]).then(function(data){
console.log(data);
})

Promise的race()方法
const jsPromise = Promise.resolve($.ajax('/whatever.json'));
上面代码将 jQuery 生成的deferred对象,转为一个新的 Promise 对象。
Promise.resolve等价于下面的写法。
Promise.resolve('foo')
// 等价于
new Promise(resolve => resolve('foo'))

